코드네임 :
📱 모바일프로그래밍 - (중간) 모르는거 정리 3 (Midterm2.android)📱 본문
1. 레이아웃 - View Group으로부터 상속받음
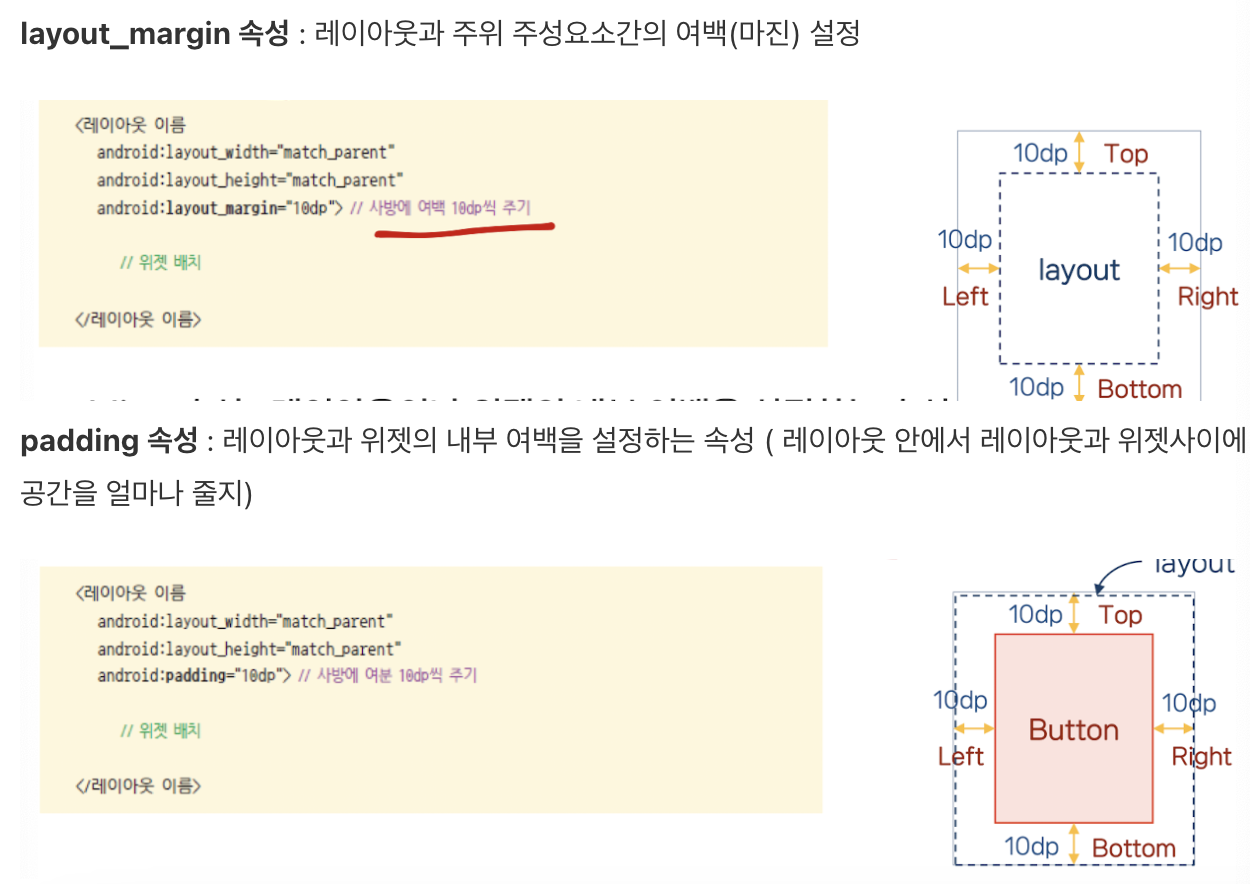
2. 레이아웃 속성 중 레이아웃_마진과 패딩

3. Linear Layout : 위젯View를 선형배치 (vertical(위아래), horizontal(왼오른))
3-1. gravity와 layout_gravity 속성 차이
layout_gravity와 gravity는 안드로이드에서 View의 배치와 관련된 속성이지만, 둘은 서로 다른 상황에서 사용됩니다.
1. gravity
- 적용 대상: View(위젯)의 내부 (주로 TextView, Button 등 텍스트를 포함하는 View).
- 역할: View 내부에서 콘텐츠(예: 텍스트)의 정렬을 지정합니다.
- 예시: 만약 TextView의 gravity를 center로 설정하면, 텍스트가 TextView 내부의 중앙에 위치하게 됩니다.
2. layout_gravity
- 적용 대상: View의 부모 레이아웃 (예: LinearLayout, FrameLayout 등).
- 역할: 부모 레이아웃 내에서 View의 위치를 정합니다.
- 예시: 만약 LinearLayout에 Button이 있고, 그 Button의 layout_gravity를 center로 설정하면, Button은 부모 레이아웃의 중심에 배치됩니다.
요약
- gravity: View 내부의 콘텐츠가 배치될 위치를 결정.
- layout_gravity: View가 부모 내에서 배치될 위치를 결정.
3. 제약 레이아웃 (constraint) - 자동 설정 디폴트 레이아웃
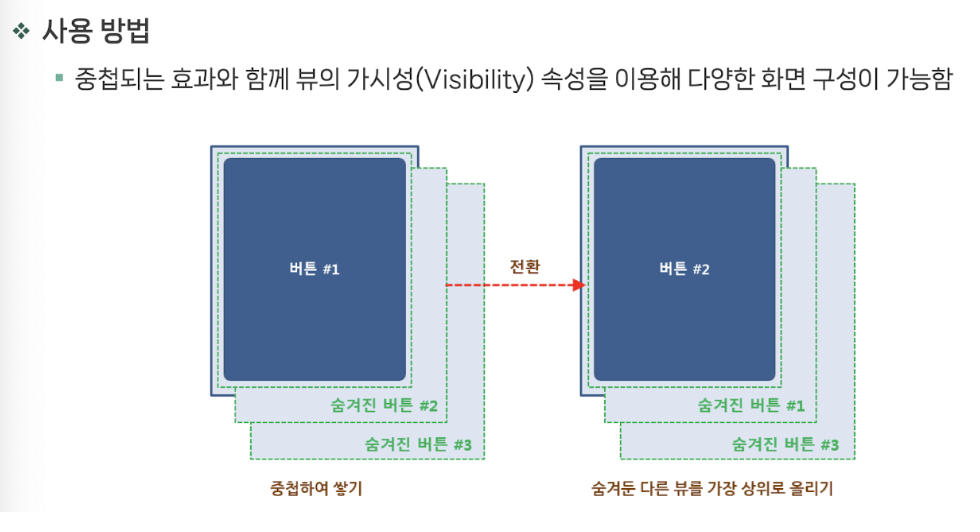
4. 프레임 레이아웃 - 위젯을 겹쳐서 하나의 위젯으로 표시하는 레이아웃
- 한번에 하나의 뷰만 보여주며, 다른 뷰들은 그 아래에 중첩되어 쌓임
- visibility 속성 : (visible/invisible/gone)
imageView1.setVisibility(View.VISIBLE);
imageView2.setVisibility(View.INVISIBLE);
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button"
android:text="이미지 바꾸기"
android:layout_gravity="center"/>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView1"
android:src="@drawable/dream01"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView2"
android:src="@drawable/dream02"/>
</LinearLayout>
MainActivity.java
package com.example.midterm2;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import androidx.activity.EdgeToEdge;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.graphics.Insets;
import androidx.core.view.ViewCompat;
import androidx.core.view.WindowInsetsCompat;
public class MainActivity extends AppCompatActivity {
ImageView imageView1, imageView2;
Button button;
int imageIndex=0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
EdgeToEdge.enable(this);
setContentView(R.layout.activity_main);
ViewCompat.setOnApplyWindowInsetsListener(findViewById(R.id.main), (v, insets) -> {
Insets systemBars = insets.getInsets(WindowInsetsCompat.Type.systemBars());
v.setPadding(systemBars.left, systemBars.top, systemBars.right, systemBars.bottom);
return insets;
});
imageView1 = findViewById(R.id.imageView1);
imageView2 = findViewById(R.id.imageView2);
button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if(imageIndex==0){
imageView1.setVisibility(View.VISIBLE);
imageView2.setVisibility(View.INVISIBLE);
imageIndex =1;
} else if(imageIndex ==1){
imageView1.setVisibility(View.INVISIBLE);
imageView2.setVisibility(View.VISIBLE);
imageIndex = 0;
}
}
});
}
}'👾Android > Android_JAVA' 카테고리의 다른 글
| 📱 모바일프로그래밍 - (중간-AlertDialog3 x 그냥 여따 코드) 모르는거 정리 5 📱 (0) | 2024.10.24 |
|---|---|
| 📱 모바일프로그래밍 - (중간) 모르는거 정리 4 📱 (1) | 2024.10.24 |
| 📱 모바일프로그래밍 - (중간 - Midterm.Android) 모르는거 정리2 📱 (1) | 2024.10.23 |
| 📱 모바일프로그래밍 - (중간) 모르는거 정리 1 (위젯) 📱 (0) | 2024.10.23 |
| 📱 모바일프로그래밍 - 명시적 인텐트📱 (0) | 2024.10.18 |




