코드네임 :
웹저기 기말 프로젝트 - 웹페이지 만들기 (쿠킹덤) 본문
댓글창 참고
https://scribblinganything.tistory.com/406
아오 큰 파일 안올라간댄다
https://velog.io/@castle_mi/Git-100MB가-넘는-대용량-파일-깃허브에-업로드하기-동료와-깃허브-연동하기-외장하드에서-깃허브-업로드하기
github 저장소 주소 찾기
생활코딩 동영상을 보고있는 와중에 이미 만든 저장소의 주소는 도대체 어디서 볼수있는건지,,몰라서 한참 헤맸는데 그냥 버튼 하나만 누르면 됐지ㅏ더리나ㅓㄷ ㄹ나ㅓㅜㅜㅜㅜㅜㅜㅜ(멘붕)
estar.tistory.com
% cd ~/Desktop/webexam
% git init
hint: Using 'master' as the name for the initial branch. This default branch name
hint: is subject to change. To configure the initial branch name to use in all
hint: of your new repositories, which will suppress this warning, call:
hint:
hint: git config --global init.defaultBranch <name>
hint:
hint: Names commonly chosen instead of 'master' are 'main', 'trunk' and
hint: 'development'. The just-created branch can be renamed via this command:
hint:
hint: git branch -m <name>
/Users/vien/Desktop/webexam/.git/ 안의 빈 깃 저장소를 다시 초기화했습니다
% git branch
% touch test.txt
% echo "Test file" > test.txt
% git add test.txt
% git commit -m "Initial commit"
[master (최상위-커밋) eb91b74] Initial commit
1 file changed, 1 insertion(+)
create mode 100644 test.txt
% git branch
* master
% git branch -m main
% git branch
* main
% git remote add origin https://github.com/codenameVien/my-firstweb.git
% git lfs install
Updated Git hooks.
Git LFS initialized.
% git lfs track "chracterimages/*"
Tracking "chracterimages/*"
% git lfs track "mainimages/*"
Tracking "mainimages/*"
(base) vien@ieunjeong-ui-MacBookPro webexam % nano .gitignore
nano .gitignore 로 들어가서 전부 삭제했음 내용 (아까 .gitattributes 무시한다고 떠서)
3. 변경 사항 저장 및 종료
• Ctrl + O (저장)
• Enter (확인)
• Ctrl + X (종료)
% git add .gitattributes
% git add "chracterimages/*"
% git add "mainimages/*"
% git commit -m "Add character and main images to LFS"
[main 4627098] Add character and main images to LFS
35 files changed, 125 insertions(+)
create mode 100644 .gitattributes
create mode 100644 chracterimages/BurningSpiceCookie.png
create mode 100644 chracterimages/ChiliPepperCookie.png
create mode 100644 chracterimages/CustardCookie3rd.png
create mode 100644 chracterimages/DarkCacaoCookie.png
create mode 100644 chracterimages/EternalSugarCookie.png
create mode 100644 chracterimages/FireSpiritCookie.png
create mode 100644 chracterimages/GingerBraveCookie.png
create mode 100644 chracterimages/GoldenCheeseCookie.png
create mode 100644 chracterimages/HollyBerryCookie.png
create mode 100644 chracterimages/MillenialCookie.png
create mode 100644 chracterimages/MoonlightCookie.png
create mode 100644 chracterimages/MysticFlourCookie.png
create mode 100644 chracterimages/PureVanillaCookie.png
create mode 100644 chracterimages/SeaFairyCookie.png
create mode 100644 chracterimages/ShadowMilkCookie.png
create mode 100644 chracterimages/SilentSaltCookie.png
create mode 100644 chracterimages/StrawberryCookie.png
create mode 100644 chracterimages/WhiteLilyCookie.png
create mode 100644 chracterimages/WindArcherCookie.png
create mode 100644 chracterimages/WizardCookie.png
create mode 100644 mainimages/Ancient.png
create mode 100644 mainimages/Beast.png
create mode 100644 mainimages/CRKlogo.png
create mode 100644 mainimages/GingerBrave.gif
create mode 100644 mainimages/GingerBraveAdmire.png
create mode 100644 mainimages/PinkBearJelly.png
create mode 100644 mainimages/Special Cookie Chest Open.png
create mode 100644 mainimages/Special Cookie Chest.png
create mode 100644 mainimages/cookiekingdom.png
create mode 100644 mainimages/cookieruncoupon.png
create mode 100644 "mainimages/crk\354\232\251\354\277\240.png"
create mode 100644 "mainimages/\353\240\210\354\240\2045\354\235\270\353\260\251.png"
create mode 100644 "mainimages/\354\232\251\354\277\2405\354\235\270\353\260\251.png"
create mode 100644 "mainimages/\355\202\271\353\215\244\354\230\201\354\203\201.mp4"
% git push origin main
Uploading LFS objects: 100% (34/34), 93 MB | 7.0 MB/s, done.
오브젝트 나열하는 중: 42, 완료.
오브젝트 개수 세는 중: 100% (42/42), 완료.
Delta compression using up to 12 threads
오브젝트 압축하는 중: 100% (40/40), 완료.
오브젝트 쓰는 중: 100% (42/42), 5.98 KiB | 2.99 MiB/s, 완료.
Total 42 (delta 0), reused 0 (delta 0), pack-reused 0 (from 0)
To https://github.com/codenameVien/my-firstweb.git
* [new branch] main -> main
그리고.. LFS 로 연결한 친구들을 배포한 웹사이트에서 안 뜨길래 엉엉 울다가
해당 파일로 불러오는 친구들은 mainimages/파일이름.png 앞에
https://github.com/codenameVien/my-firstweb/raw/main/붙여줘야 뜬다
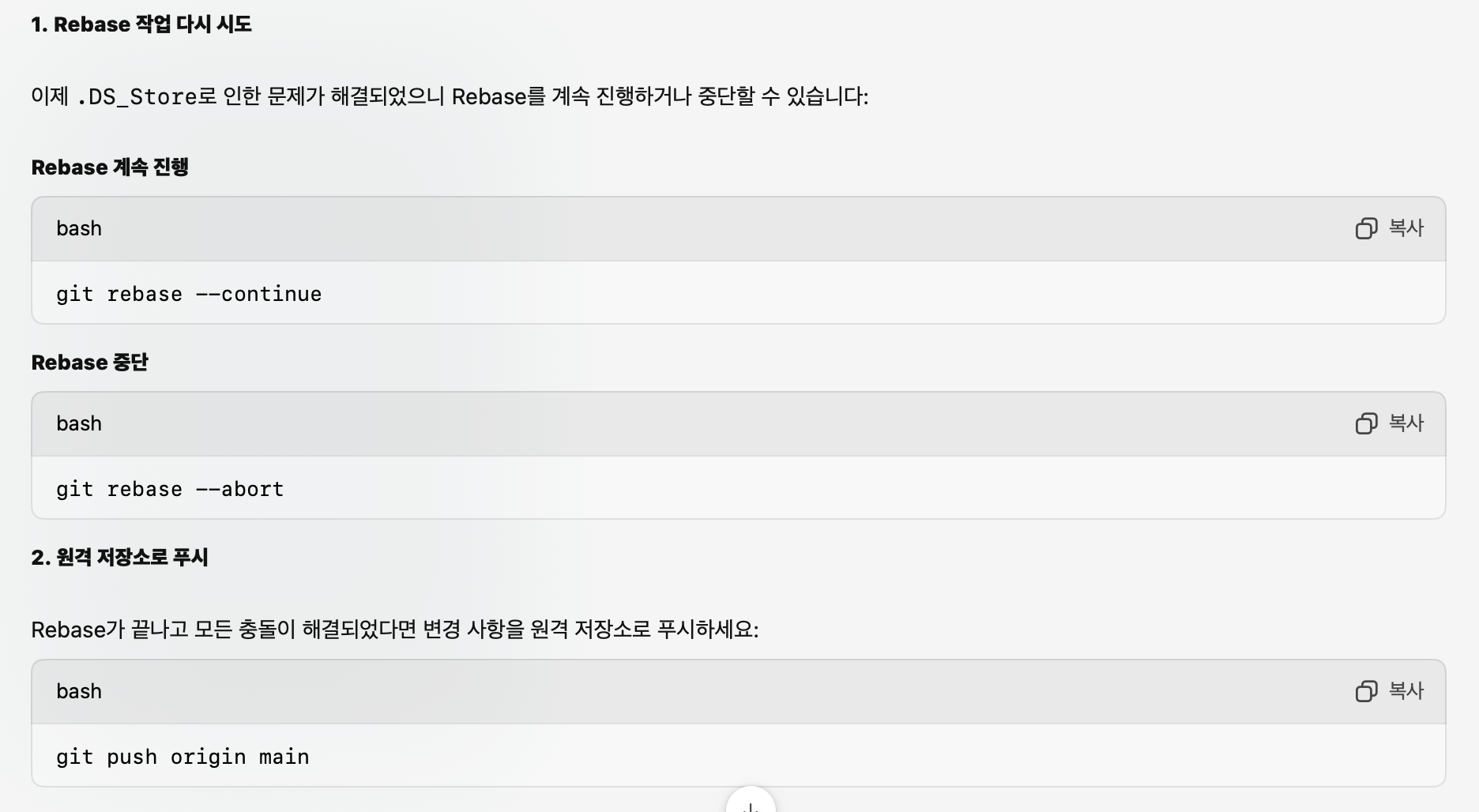
아까 rebase 문제
# Step3: .DS_Store 무시 설정
echo ".DS_Store" >> .gitignore
git rm --cached .DS_Store
git add .gitignore
git commit -m "Ignore .DS_Store files"


생일인데.. 막 울면서 썼거든...근데...

이거 웹페이지가 시간차가 있나봐.. 한글파일명이었던거 영어로 바꾸니까 또 뜨는거 있지..
그리고 헤더 이미지 안뜨던거는 .png를 .PNG라고 써서 그랬을 가능성이 있다 봤어...
그리고 해결함 미친
나 5시간동안 뭐한거지...
완성!
'🖥️Frontend > HTML,CSS' 카테고리의 다른 글
| 웹저기 index.html 전부 구현완 (0) | 2024.12.05 |
|---|---|
| 기말 홈페이지 만들기 - 1 (4) | 2024.11.26 |
| 클론코딩 끝 (0) | 2024.08.28 |
| HTML, CSS (1) | 2024.08.09 |

